
什么是首次输入延迟 (FID)以及如何有针对性地优化
为访问者提供快速加载体验对您网站的成功至关重要。但是,有多种方法可以衡量它的表现如何。其中之一是首次输入延迟 (FID),它测量用户首次与您的网站交互到他们的浏览器响应该操作之间的时间量(以毫秒 (ms) 为单位)。 在这篇文章中,我们将解...

为访问者提供快速加载体验对您网站的成功至关重要。但是,有多种方法可以衡量它的表现如何。其中之一是首次输入延迟 (FID),它测量用户首次与您的网站交互到他们的浏览器响应该操作之间的时间量(以毫秒 (ms) 为单位)。 在这篇文章中,我们将解...

首次内容绘制 (FCP) 是Google Core Web Vitals中最有意义的指标之一。与其他绘制和加载指标相比,FCP不是关于响应时间的纯技术指标。FCP以用户体验和他们在网站上首先感知的内容为中心,而不是后台加载的内容。通过优化您...

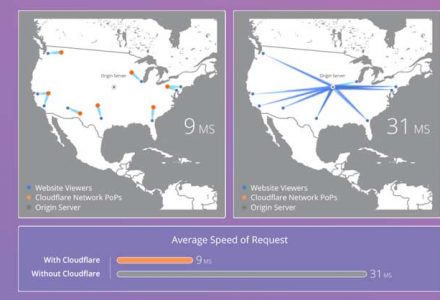
在本教程中,我们将向您介绍使用CDN的基础知识,并讨论为什么需要使用它。然后,我们将推荐一些适合WordPress网站上使用的CDN解决方案。 世界比以往任何时候都发展得更快,这意味着您的网站需要跟上。无论您身在何处,您的用户都可能分散在全...

相信我们,独立站尤其是新建的站点,应该知道如何去讨好搜索引擎,也只有这样才可以获得更好的展现位置。 而,如何让搜索引擎觉得你的站点更友好,其中一个办法就是让你的网站图片更加小以提升网站性能。 如果是单纯的简单粗暴地不考虑质量地压缩图像,只会...

在本教程中,我们将向您介绍WordPress压缩(minification),并且引荐其中两个最好的插件以帮助您实现WordPress文件瘦身压缩。 随着您的网站随着工具和内容的增多而变得越来越大,文件的数量可能会扩大到降低网站速度的程度。...

Forrester Consulting的一项研究表明“ 47%的消费者希望网页在两秒钟或更短的时间内加载”。可悲的是,许多站长没有意识到加载缓慢的网站不仅使人们感到沮丧,而且还可能对网站搜索排名产生负面影响,并影响网站收入! 好消息是有一...

如果您有使用网站测速性能测试深入浅出教程一文中提及的15个网站测速工具对网站进行测速,相信对浏览器缓存这个概念不会陌生。个人尤其推荐其中Google PageSpeed Insights网站性能测试工具。 通过修复浏览器缓存警告,能够在一定...

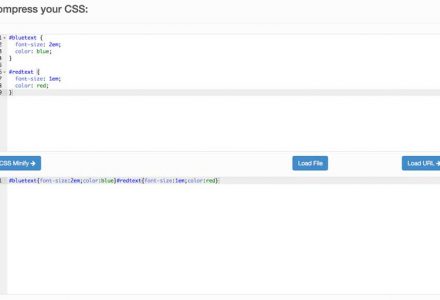
删除WordPress中未使用的CSS可以在一定的程度上让网站加载速度更快。 未使用的CSS是由您的WordPress主题或插件添加的但并不真正需要的CSS代码。删除这些CSS代码可提高WordPress性能和用户体验。 在本教程中,我们将...

十四年前,iPhone改变了我们的浏览,购物和行为方式。这就是为什么小企业主必须使用适合移动设备的网站的原因,或者说为什么现在大部分网站都支持响应式。 2007年1月,史蒂夫·乔布斯(Steve Jobs)迈入Macworld Expo的舞...

提升WordPress网站的加载速度的其中一种办法——减少图片体积大小。平均而言,图片约占网页文件大小的一半,因此即使是很小的改进也可以取得很大的效果。 WebP是一种较新的图片格式(相比jpg和png),该格式的最大特点是减小图片体积大小...